VerticalResizeImage
垂直リサイズイメージ (VerticalResizeImage) 要素を使えば、あらゆる高さのウィンドウに適合する画像を自動的に作成することができます。
Summary
| VerticalResizeImage | 垂直リサイズイメージ (VerticalResizeImage) 要素を使えば、あらゆる高さのウィンドウに適合する画像を自動的に作成することができます。 |
| 実装の詳細 | 垂直リサイズイメージは、画像の異なる部分を指定するために、一組のテクスチャ座標を必要とします。 |
| XML定義 | |
| XMLタグ | |
| 任意属性 | |
| texture | タイル画像を作成するのに使用するテクスチャの名前。 |
| textureScale | テクスチャの縮尺。 |
| reverseFill | この属性を設定すると、画像は上から下へではなく、下から上へと並べられます。 |
| 必須要素 | |
| Sizes | タイル可能な画像の各コンポーネント用のテクスチャ内サイズを設定します。 |
| TexCoords | タイル可能な画像の各コンポーネント用のテクスチャ座標を指定します。 |
| TexSlices | タイル可能な画像の各コンポーネント用のスライスIDを設定します。 |
| 関数 | 垂直リサイズイメージはXMLで全て定義される必要があります。ランタイム機能は持ちません。 |
実装の詳細
垂直リサイズイメージは、画像の異なる部分を指定するために、一組のテクスチャ座標を必要とします。
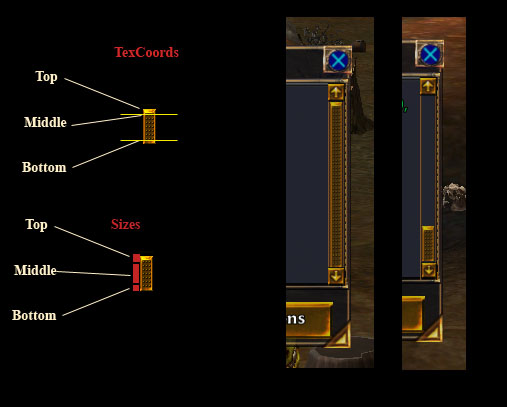
これらは Sizes と TexCoords 要素によって定義されます。正しい値を決める方法の例については以下の図を参照してください。左側のテクスチャは 垂直リサイズイメージ>を作成するのに必要なものが書かれています。右側は VerticalScrollbar でそれを使用した状態です。

XML定義
Summary
| XMLタグ | |
| 任意属性 | |
| texture | タイル画像を作成するのに使用するテクスチャの名前。 |
| textureScale | テクスチャの縮尺。 |
| reverseFill | この属性を設定すると、画像は上から下へではなく、下から上へと並べられます。 |
| 必須要素 | |
| Sizes | タイル可能な画像の各コンポーネント用のテクスチャ内サイズを設定します。 |
| TexCoords | タイル可能な画像の各コンポーネント用のテクスチャ座標を指定します。 |
| TexSlices | タイル可能な画像の各コンポーネント用のスライスIDを設定します。 |
Sizes
タイル可能な画像の各コンポーネント用のテクスチャ内サイズを設定します。
構文
<Sizes top="20" middle="44" bottom="20" />
| top | 画像上端のピクセル幅。この部分はリサイズされません。 |
| middle | 画像中央のタイル可能な部分のピクセル幅。 |
| bottom | 画像下端のピクセル幅。この部分はリサイズされません。 |
デフォルト値
| top | 0 |
| middle | 0 |
| bottom | 0 |
メモ
- ピクセルの横幅はウインドウの Size 要素から取得されます。垂直リサイズイメージの全インスタンスは画像のサイズと等しい横幅の値を用いるはずです。高さが変更された場合、画像は垂直方向に収縮や敷き詰めを行うことはありません。そうする必要がある場合には、 FullResizeImage 定義の方を使用してください。
- top及びbottom値は、画像に静的な端を持たせたくないならば0でもかまいません。