HorizontalResizeImage
水平リサイズイメージ (HorizontalResizeImage) 要素を使えば、あらゆる幅のウィンドウに適合する画像を自動的に作成することができます。
Summary
| HorizontalResizeImage | 水平リサイズイメージ (HorizontalResizeImage) 要素を使えば、あらゆる幅のウィンドウに適合する画像を自動的に作成することができます。 |
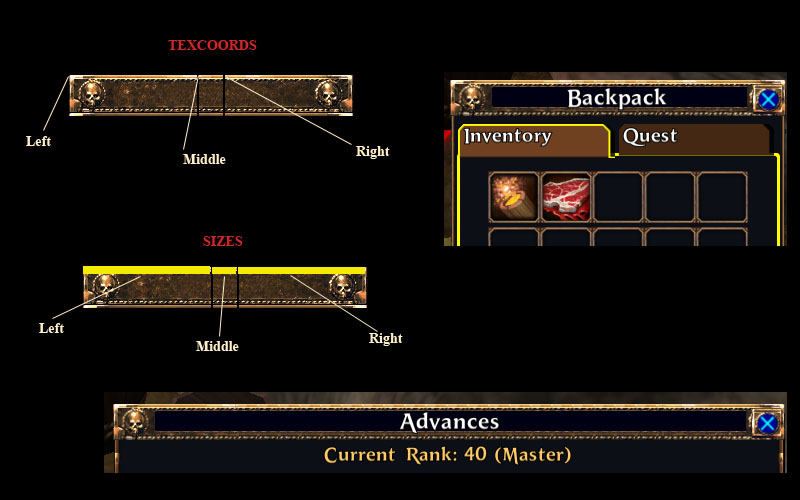
| 実装の詳細 | 水平リサイズイメージでは、画像の異なる部分を指定するためにテクスチャ座標のセットを必要とします。 |
| XML定義 | |
| XMLタグ | |
| 任意属性 | |
| texture | タイル画像を作成するのに使用するテクスチャの名前。 |
| textureScale | テクスチャの縮尺。 |
| reverseFill | この属性を設定すると、画像は左から右へではなく、右から左へと並べられます。 |
| 要素 | |
| Sizes | タイル可能な画像の各コンポーネント用のテクスチャ内のサイズを設定します。 |
| TexCoords | タイル可能な画像の各コンポーネント用のテクスチャ座標を指定します。 |
| TexSlices | タイル可能な画像の各コンポーネント用のスライスIDを設定します。 |
| 関数 | 水平リサイズイメージはXMLで全て定義される必要があります。ランタイム機能は持ちません。 |
XML定義
Summary
| XMLタグ | |
| 任意属性 | |
| texture | タイル画像を作成するのに使用するテクスチャの名前。 |
| textureScale | テクスチャの縮尺。 |
| reverseFill | この属性を設定すると、画像は左から右へではなく、右から左へと並べられます。 |
| 要素 | |
| Sizes | タイル可能な画像の各コンポーネント用のテクスチャ内のサイズを設定します。 |
| TexCoords | タイル可能な画像の各コンポーネント用のテクスチャ座標を指定します。 |
| TexSlices | タイル可能な画像の各コンポーネント用のスライスIDを設定します。 |
Sizes
タイル可能な画像の各コンポーネント用のテクスチャ内のサイズを設定します。
構文
<Sizes left="10" middle="316" right="10" />
| left | 左端のピクセル幅。この部分はリサイズされません。 |
| middle | 中央のタイル可部分のピクセル幅。 right -右端のピクセル幅。この部分はリサイズされません。 |
デフォルト値
| left | 0 |
| middle | 0 |
| right | 0 |
メモ
- ピクセルの縦幅はウインドウの Size 要素から取得されます。水平リサイズイメージの全インスタンスは画像のサイズと等しい縦幅の値を用いるはずです。縦幅が変更された場合、画像は垂直方向に収縮や敷き詰めを行うことはありません。そうする必要がある場合には、 FullResizeImage 定義の方を使用してください。
- 画像にサイズ変更できない端を持たせたくない場合には、left 及び right は0でもかまいません。