AnimatedImage
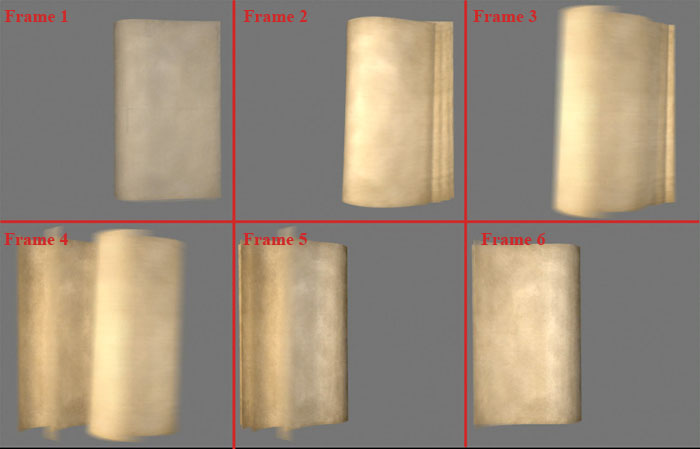
アニメーテッドイメージ (AnimatedImage) 要素を使えば、ページめくりスタイルのアニメーションを自動化することができます。
Summary
| AnimatedImage | アニメーテッドイメージ (AnimatedImage) 要素を使えば、ページめくりスタイルのアニメーションを自動化することができます。 |
| 実装の詳細 | アニメーテッドイメージはページめくりスタイルのアニメーションを生成するために、与えられたテクスチャのテクスチャ座標の変更を自動化します。 |
| XML定義 | |
| XMLタグ | |
| 任意属性 | |
| texture | 表示するテクスチャの名前。 |
| textureScale | テクスチャの縮尺。 |
| filtering | レンダリング時にこのテクスチャに使用するブレンドモードを指定できます。 |
| fps | アニメーション動作時の毎秒のフレーム数を指定できます。 |
| mirrorTexCoords | テクスチャを縦方向に反転させることができます。 |
| 要素 | |
| AnimFrames | アニメーション動作時の各フレームの座標を指定します。 |
| TexDims | 各フレームに使用するテクスチャのサイズを明確に指定します。 |
| 関数 | |
| 関数 | |
| AnimatedImageSetTexture() | この画像に表示するテクスチャを設定します。 |
| AnimatedImageStartAnimation() | パラメータに従ってこのアニメーションを再生します。 |
| AnimatedImageStopAnimation() | 動作中のアニメーションを停止します。 |
| AnimatedImageSetPlaySpeed() | アニメーション再生の速度(fps)を設定します。 |
XML定義
Summary
| XMLタグ | |
| 任意属性 | |
| texture | 表示するテクスチャの名前。 |
| textureScale | テクスチャの縮尺。 |
| filtering | レンダリング時にこのテクスチャに使用するブレンドモードを指定できます。 |
| fps | アニメーション動作時の毎秒のフレーム数を指定できます。 |
| mirrorTexCoords | テクスチャを縦方向に反転させることができます。 |
| 要素 | |
| AnimFrames | アニメーション動作時の各フレームの座標を指定します。 |
| TexDims | 各フレームに使用するテクスチャのサイズを明確に指定します。 |
textureScale
テクスチャの縮尺。
この値は、テクスチャの元画像のサイズに乗算されます。
データ型
| float_t | (1.0 = 100%) |
デフォルト値
- 1
メモ
- TexDims 要素でテクスチャのサイズを明確に指定した場合、 textureScale のパラメータは無視されます。
TexDims
各フレームに使用するテクスチャのサイズを明確に指定します。
この要素が含まれている場合、 textureScale による縮尺の影響を受けません。
構文
<TexDims x="100" y="100" />
| x | Xピクセルのテクスチャサイズ。 |
| y | Yピクセルのテクスチャサイズ。 |
デフォルト値
| x | 0 |
| y | 0 |
関数
Summary
| 関数 | |
| AnimatedImageSetTexture() | この画像に表示するテクスチャを設定します。 |
| AnimatedImageStartAnimation() | パラメータに従ってこのアニメーションを再生します。 |
| AnimatedImageStopAnimation() | 動作中のアニメーションを停止します。 |
| AnimatedImageSetPlaySpeed() | アニメーション再生の速度(fps)を設定します。 |
AnimatedImageStartAnimation()
パラメータに従ってこのアニメーションを再生します。
パラメータ
| animatedImageName | (string) アニメーテッドイメージの名前。 |
| startFrame | (integer) 開始フレームのID番号。 |
| loop | (boolean) ループするか否か? |
| hideWhenDone | (boolean) 終了時に自動的にアニメーションを隠すか否か? |
| delay | (integer) アニメーション開始前のディレイの長さ。 |
戻り値
| nil | 戻り値無し。 |
メモ
- 一連のアニメーションにディレイパラメータを設定することで、適切な時間に手動でLuaの各アニメーションを始めなくても一斉に動作するようにできます。
例
AnimatedImageStartAnimation( animWindow, 0, false, true, 0 )