FullResizeImage
フルリサイズイメージ (FullResizeImage) 要素を使うことで、背景やフレームを作る際のタイル画像を自動的に作ることができます。
Summary
| FullResizeImage | フルリサイズイメージ (FullResizeImage) 要素を使うことで、背景やフレームを作る際のタイル画像を自動的に作ることができます。 |
| 実装の詳細 | フルリサイズイメージ要素では、画像の異なる部分を指定するためにテクスチャ座標のセットを必要とします。 |
| XML定義 | |
| XMLタグ | |
| 任意属性 | |
| texture | タイル画像を作成するのに使用するテクスチャの名前。 |
| frameonly | 画像の中央部分を表示するか否かを指定します。 |
| 必須要素 | |
| Sizes | タイル可能な画像の各コンポーネント用のテクスチャ内サイズを設定します。 |
| TexCoords | タイル可能な画像の各コンポーネント用のテクスチャ座標を指定します。 |
| TexSlices | タイル可能な画像の各コンポーネント用のスライスIDを設定します。 |
| 関数 | フルリサイズイメージはXMLで全て定義される必要があります。ランタイム機能は持ちません。 |
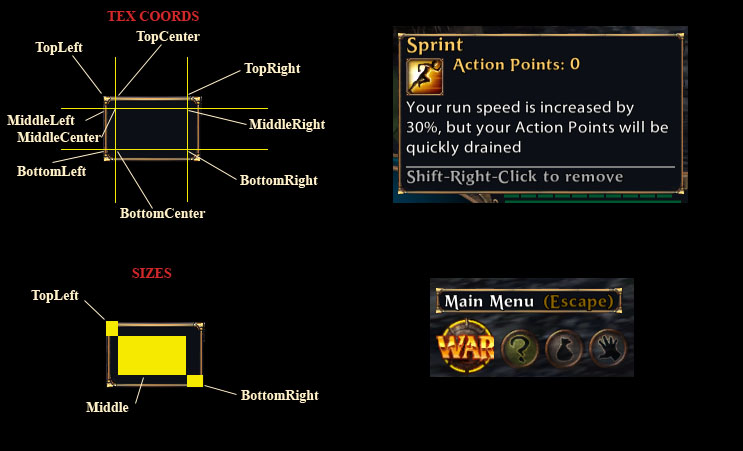
TexCoords
タイル可能な画像の各コンポーネント用のテクスチャ座標を指定します。
構文
<TexCoords> <TopLeft x="0" y="0" /> <TopCenter x="15" y="0" /> <TopRight x="83" y="0" /> <MiddleLeft x="0" y="15" /> <MiddleCenter x="15" y="15" /> <MiddleRight x="83" y="15" /> <BottomLeft x="0" y="52" /> <BottomCenter x="15" y="52" /> <BottomRight x="83" y="52" /> </TexCoords>
| TopLeft | 左上角の座標 (非タイル)。 |
| TopCenter | 上端のタイル可能部分の座標。 |
| TopRight | 右上角の座標 (非タイル)。 |
| MiddleLeft | 左端のタイル可能部分の座標。 |
| MiddleCenter | 中央のタイル可能部分の座標。 |
| MiddleRight | 右端のタイル可能部分の座標。 |
| BottomLeft | 左下角の座標 (非タイル)。 |
| BottomCenter | 下端のタイル可能部分の座標。 |
| BottomRight | 右下角の座標 (非タイル)。 |
デフォルト値
全ての座標で、
| x | 0 |
| y | 0 |
メモ
- Middle座標の指定は必須です。画像に境界線を含めたくない場合、TopとBottomの指定は任意です。
TexSlices
タイル可能な画像の各コンポーネント用のスライスIDを設定します。
構文
<TexSlices> <TopLeft id="TopLeft" /> <TopCenter id="TopCenter" /> <TopRight id="TopRight" /> <MiddleLeft id="MiddleLeft" /> <MiddleCenter id="MiddleCenter" /> <MiddleRight id="MiddleRight" /> <BottomLeft id="BottomLeft" /> <BottomCenter id="BottomCenter" /> <BottomRight id="BottomRight" /> </TexSlices>
| TopLeft | 左上角に使用するスライスの名前。 (非タイル)。 |
| TopCenter | 上端のタイル可能部分に使用するスライスの名前。 |
| TopRight | 右上角に使用するスライスの名前。 (非タイル)。 |
| MiddleLeft | 左端のタイル可能部分に使用するスライスの名前。 |
| MiddleCenter | 中央のタイル可能部分に使用するスライスの名前。 |
| MiddleRight | 右端のタイル可能部分に使用するスライスの名前。 |
| BottomLeft | 左下角に使用するスライスの名前。 (非タイル)。 |
| BottomCenter | 下端のタイル可能部分に使用するスライスの名前。 |
| BottomRight | 右下角に使用するスライスの名前。 (非タイル)。 |
デフォルト値
全てのスライスで、
| x | 0 |
| y | 0 |
| width | 0 |
| height | 0 |
メモ
- Middleの指定は必須です。 画像に境界線を含めたくない場合、TopとBottomの指定は任意です。